How to make embed youtube video with correct ratio?
-
April 25, 2021 at 5:40 am #5670
 [anonymous]
[anonymous]
Hi, I use this code to embed a youtube video:
<figure class="post__embed--16x9"><iframe width="100%" height="auto" src="https://www.youtube.com/embed/VWdU5Hgdtmc" allowfullscreen="allowfullscreen"></iframe></figure>
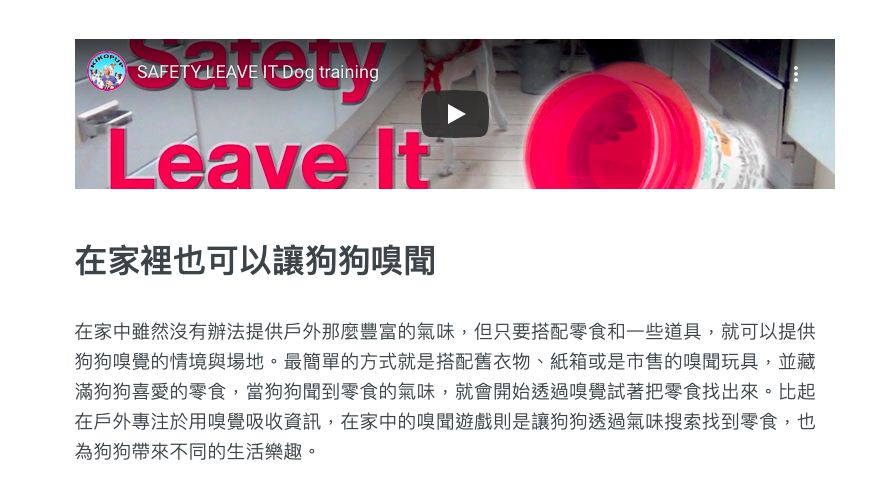
It’s cropped on desktop website:

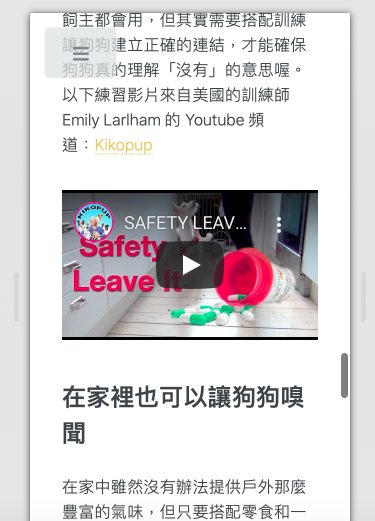
it looks fine on mobile device:

How can I fix it? Thank you.
April 25, 2021 at 8:23 am #5671 [anonymous]
[anonymous]
Using the method described in this youtube video (https://youtu.be/X4t0JxiBeO0)
Add the following to custom CSS:
figure.post__embed--16x9 { width: 100%; height: 0; padding-bottom: 56.25%; /* for 16:9 aspect ratio */ position: relative; } .post__iframe { position: absolute; width: 100%; height: 100%; }And change the iframe code’s height from “auto” to “100%”
<figure class="post__embed--16x9"><iframe width="100%" height="100%" src="https://www.youtube.com/embed/VWdU5Hgdtmc" allowfullscreen="allowfullscreen"></iframe></figure>
April 29, 2021 at 11:38 pm #5703 [anonymous]
[anonymous] wrote:
[anonymous]
[anonymous] wrote:Using the method described in this youtube video (https://youtu.be/X4t0JxiBeO0)
Add the following to custom CSS:
<span class=”enlighter-text”>figure.</span><span class=”enlighter-m3″>post__embed</span><span class=”enlighter-text”>–16×9 </span><span class=”enlighter-g1″>{</span><span class=”enlighter-text”> width: </span><span class=”enlighter-n1″>100</span><span class=”enlighter-text”>%;</span><span class=”enlighter-text”> height: </span><span class=”enlighter-n1″>0</span><span class=”enlighter-text”>;</span><span class=”enlighter-text”> padding-bottom: </span><span class=”enlighter-n0″>56.25</span><span class=”enlighter-text”>%; </span><span class=”enlighter-c1″>/* for 16:9 aspect ratio */</span><span class=”enlighter-text”> position: relative;</span><span class=”enlighter-g1″>}</span><span class=”enlighter-text”>.post__iframe </span><span class=”enlighter-g1″>{</span><span class=”enlighter-text”> position: absolute;</span><span class=”enlighter-text”> width: </span><span class=”enlighter-n1″>100</span><span class=”enlighter-text”>%;</span><span class=”enlighter-text”> height: </span><span class=”enlighter-n1″>100</span><span class=”enlighter-text”>%;</span><span class=”enlighter-g1″>}</span>figure.post__embed–16×9 { width: 100%; height: 0; padding-bottom: 56.25%; /* for 16:9 aspect ratio */ position: relative; } .post__iframe { position: absolute; width: 100%; height: 100%; }figure.post__embed–16×9 { width: 100%; height: 0; padding-bottom: 56.25%; /* for 16:9 aspect ratio */ position: relative; } .post__iframe { position: absolute; width: 100%; height: 100%; } And change the iframe code’s height from “auto” to “100%”
<span class=”enlighter-g1″><</span><span class=”enlighter-text”>figure </span><span class=”enlighter-k1″>class</span><span class=”enlighter-text”>=</span><span class=”enlighter-s0″>”post__embed–16×9″</span><span class=”enlighter-g1″>><</span><span class=”enlighter-text”>iframe width=</span><span class=”enlighter-s0″>”100%”</span><span class=”enlighter-text”> height=</span><span class=”enlighter-s0″>”100%”</span><span class=”enlighter-text”> src=</span><span class=”enlighter-s0″>”https://www.youtube.com/embed/VWdU5Hgdtmc”</span><span class=”enlighter-text”> allowfullscreen=</span><span class=”enlighter-s0″>”allowfullscreen”</span><span class=”enlighter-g1″>><</span><span class=”enlighter-text”>/iframe</span><span class=”enlighter-g1″>><</span><span class=”enlighter-text”>/figure</span><span class=”enlighter-g1″>></span><figure class=”post__embed–16×9″><iframe width=”100%” height=”100%” src=”https://www.youtube.com/embed/VWdU5Hgdtmc” allowfullscreen=”allowfullscreen”></iframe></figure><figure class=”post__embed–16×9″><iframe width=”100%” height=”100%” src=”https://www.youtube.com/embed/VWdU5Hgdtmc” allowfullscreen=”allowfullscreen”></iframe></figure>
It works! Thank you so much!
April 30, 2021 at 4:53 am #5705 Bob
Bob
Hi guys,
Almost all of the themes support responsive iframe/video, by default the ratio is 16×9; when you embed the file via the editor UI the following class is added:
post__iframe or post__video
The rest of the available ratios are: 21×9, 4×3, and 1×1, to get them, just add the following additional classes:
post__iframe--21by9 post__iframe--4by3 post__iframe--1by1
or
post__video--21by9 post__video--4by3 post__video--1by1
@Kuo uses the Editorial2 theme, this one and Massively come from a different author and was imported to Publii by me and the fact is I forgot to add support for responsive iframe/video here, but I just added it now, and new themes versions are now available for download.